Step.5 よく使うCSSを学ぼう 余白・文字関連編
余白の指定をしてみよう。
久々に目指しているサイトの形をもう一度表示するよ。
ここにホームページの説明
あと、目標サイトでは文字の周りに余白がちゃんと生まれているけれど、index.html 側は余白がなくてぴったり文字がくっついちゃっているね。
これら余白を自分好みに指定するCSSが margin と padding だよ
まずは中央寄りにしてみようか。
HTMLは前回のstyle属性を指定していたのは消しておこうね。
[code language=”html” title=”HTML” highlight=””]
<!doctype html>
<html>
<head>
<title>メルちゃんの素敵なサイト★</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>メルちゃんの素敵なサイト★</header>
<main>メイン</main>
<footer>コピーライト</footer>
</body>
</html>
[/code]
[code language=”css” title=”CSS” highlight=”6,13,20″]
header {
display:block;
background:#666666;
width:1000px;
height:180px;
margin:0px auto;
}
main {
display:block;
background:#aaaaaa;
width:1000px;
height:400px;
margin:0px auto;
}
footer {
display:block;
background:#666666;
width:1000px;
height:50px;
margin:0px auto;
}
[/code]
でも、0pxっていうのはわかるけれど、autoって何?
要素を中央に配置したいってこと今回みたいによくあるから、そういう時に大活躍だね。よく使う手法だと思うから覚えておくといいよ。
じゃ、お次もよく使う要素と中の文字との間に余白を入れるCSSを使ってみようか。
[code language=”css” title=”CSS” highlight=”7,15,23″]
header {
display:block;
background:#666666;
width:1000px;
height:180px;
margin:0px auto;
padding:10px;
}
main {
display:block;
background:#aaaaaa;
width:1000px;
height:400px;
margin:0px auto;
padding:10px;
}
footer {
display:block;
background:#666666;
width:1000px;
height:50px;
margin:0px auto;
padding:10px;
}
[/code]
どっちも同じ余白だけれど、使うCSSは違うんだね。
余白の指定方法は margin も padding も同じだよ。
margin:上下左右px; margin:上下px 左右px; margin:上px 左右px 下px; margin:上px 右px 下px 左px;
って感じに空白スペースを間に挟んで指定箇所を増やしていけるよ。
あと、上下左右個別に設定する方法もあって、それがこれ
margin-top:上px; margin-right:右px; margin-bottom:下px; margin-left:左px;
もちろん padding でも同じことができるよ。
ちなみに、padding は少し使い方を気を付けないといけないよ。
さっき padding を設定したことによって、実は色がついている部分の横幅が伸びちゃったんだけど気づいた?
大体のブラウザでは width height で指定した横幅縦幅の値 + padding で指定した上下左右の余白の値 = 背景色で確認できる横幅縦幅って感じになるのね。
だからこのサイトのこの部分の横幅縦幅は何pxだ!って決めた後に padding とか使っちゃうと計算が狂っちゃうね。
あと、一部ブラウザでは padding が width height の値に含まれたりもするから、ブラウザによってまた見た目が変わってしまうから注意ね。
具体的に今のCSSの状態で説明すると
[code language=”css” title=”CSS” highlight=”6-7,14-15,22-23″]
header {
display:block;
background:#666666;
width:1000px;
height:180px;
margin:0px auto;
padding:10px;
}
main {
display:block;
background:#aaaaaa;
width:1000px;
height:400px;
margin:0px;
padding:10px;
}
footer {
display:block;
background:#666666;
width:1000px;
height:50px;
margin:0px auto;
padding:10px;
}
[/code]
width:1000px; + padding:10px;(上下左右10px) ね。ただ、これが一部ブラウザでは padding 分の20pxが width の1000px に含まれてしまって、背景色がついている横幅は1000pxになるよってことね。
一番いいのが padding と width height を同時に使わないって方法かな。
<p>要素をしっかり使ってページを作っているならば、<p>要素に余白を指定すればいいからね。あとで実際にやってみようか。
これの余白はどれについていると思う?
padding margin もブラウザのデフォルトによって余白がついてたりするね。
じゃあ、これでいいのかな?
[code language=”css” title=”CSS” highlight=”25-27″]
header {
display:block;
background:#666666;
width:1000px;
height:180px;
margin:0px auto;
padding:10px;
}
main{
display:block;
background:#aaaaaa;
width:1000px;
height:400px;
margin:0px auto;
padding:10px;
}
footer {
display:block;
background:#666666;
width:1000px;
height:50px;
margin:0px auto;
padding:10px;
}
body {
margin:0px;
}
[/code]
ほかにもブラウザによってデフォルトで余白が設定されているものとかあるから、思い通りのデザインにしたいときは余白はしっかり設定していくね。
はて、メルちゃん、次にヘッダーとメインとフッターの中の文字を全部<p>要素にして、今 padding を使っているのを消して<p>要素に margin を設定してみて。
[code language=”html” title=”HTML” highlight=”9-11″]
<!doctype html>
<html>
<head>
<title>メルちゃんの素敵なサイト★</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header><p>メルちゃんの素敵なサイト★</p></header>
<main><p>メイン</p></main>
<footer><p>コピーライト</p></footer>
</body>
</html>
[/code]
[code language=”css” title=”CSS” highlight=”25-27″]
header {
display:block;
background:#666666;
width:1000px;
height:180px;
margin:0px auto;
}
main {
display:block;
background:#aaaaaa;
width:1000px;
height:400px;
margin:0px auto;
}
footer {
display:block;
background:#666666;
width:1000px;
height:50px;
margin:0px auto;
}
body {
margin:0px;
}
p {
margin:10px;
}
[/code]
今、ヘッダーメインフッターどれも margin の上下は0pxだよね。それに対して子要素の<p>をそれぞれ margin:10px; にしたわけだけれど、このとき、その10px は親要素と子要素の間にできず、親要素のmarginと同じ位置に余白ができているよ。
親要素にmarginが設定してあったらまた違うけれどね。ちょっと試してみようか。
[code language=”css” title=”CSS” highlight=”6,13,20,26″]
header {
display:block;
background:#666666;
width:1000px;
height:180px;
margin:20px auto;
}
main {
display:block;
background:#aaaaaa;
width:1000px;
height:400px;
margin:20px auto;
}
footer {
display:block;
background:#666666;
width:1000px;
height:50px;
margin:20px auto;
}
body {
margin:0px;
}
p {
margin:10px;
}
[/code]
まずヘッダーの下側のmargin20pxとメインの上側のmagin20pxと合わせたら40pxの余白ができるんじゃないんだ?
まぁ要は、同じ場所にできる余白は加算されずに一番大きい値が優先されるんだ。
ちなみに親子でのmarginの相殺は親要素に、とあるCSSが指定されていたら起こらないんだ。
そのCSSっていうのは、今習った中では padding がその1つね。親要素に1pxでもpaddingの余白を作っておくと親要素と子要素の間に余白ができるよ。
margin も大変な子ね。
とりあえず<p>要素に padding で余白指定しちゃって margin は 0px にしておいてね。
文字関連のCSSを指定してみよう。
あとは、せっかくだからフォントも変えてみようか。
ところで、フォントって何?
他にも色んなフォントがあって、どのフォントを使うかを指定することができるよ。
フォントはパソコンに最初からいくつかの種類のものが入っているんだけれども、それ以外にも誰かがフォントを作成して配布してたり、売ってたりするものもあるよ。
はて、ページ内すべての文字のデザインを指定したいときのセレクタは、body をお勧めするよ。
[code language=”css” title=”CSS” highlight=””]
body {
color:#520013;
font-size:18px;
line-height:30px;
font-family:serif;
}
[/code]
font-familyがフォントの指定になっているよ。
行間は現状のHTMLファイルじゃわかりづらいから、メインあたりにちょっと文章入れてから確認してみようか。
[code language=”html” title=”HTML” highlight=””]
<!doctype html>
<html>
<head>
<title>メルちゃんの素敵なサイト★</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header><p>メルちゃんの素敵なサイト★</p></header>
<main><p>メイン</p><p>行間を試すために文字を沢山書いておきます。文章を読みやすくするには多少行間を開けておいたほうが良いでしょう。文字の大きさも、女性は小さい文字を好むことが多いようですが、小さすぎると大変読み辛くなり、せっかくサイトを作ったのに見てもらえなくなったりしますので単純に見た目だけに拘らず、見やすさ、使いやすさ、わかりやすさ、といったものに目を向けるのも大切だと思います。</p></main>
<footer><p>コピーライト</p></footer>
</body>
</html>
[/code]
[code language=”css” title=”CSS” highlight=”24-27″]
header {
display:block;
background:#666666;
width:1000px;
height:180px;
margin:0px auto;
}
main {
display:block;
background:#aaaaaa;
width:1000px;
height:400px;
margin:0px auto;
}
footer {
display:block;
background:#666666;
width:1000px;
height:50px;
margin:0px auto;
}
body {
margin:0px;
color:#520013;
font-size:18px;
line-height:30px;
font-family:serif;
}
p {
padding:10px;
margin:0px;
}
[/code]
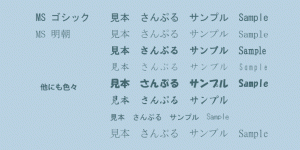
はて、font-familyの値をいくつか見本出しておくね。
| font-family:serif; | いちにさんしごろくしちはちきゅうじゅう 1234567891012345678910 一二三四五六七八九一〇 |
|---|---|
| font-family:sans-serif; | いちにさんしごろくしちはちきゅうじゅう 1234567891012345678910 一二三四五六七八九一〇 |
| font-family:cursive; | いちにさんしごろくしちはちきゅうじゅう 1234567891012345678910 一二三四五六七八九一〇 |
| font-family:fantasy; | いちにさんしごろくしちはちきゅうじゅう 1234567891012345678910 一二三四五六七八九一〇 |
| font-family:monospace; | いちにさんしごろくしちはちきゅうじゅう 1234567891012345678910 一二三四五六七八九一〇 |
| font-family:’MS ゴシック’; | いちにさんしごろくしちはちきゅうじゅう 1234567891012345678910 一二三四五六七八九一〇 |
| font-family:’MS Pゴシック’; | いちにさんしごろくしちはちきゅうじゅう 1234567891012345678910 一二三四五六七八九一〇 |
| font-family:’MS 明朝’; | いちにさんしごろくしちはちきゅうじゅう 1234567891012345678910 一二三四五六七八九一〇 |
| font-family:’MS P明朝’; | いちにさんしごろくしちはちきゅうじゅう 1234567891012345678910 一二三四五六七八九一〇 |
| font-family:’メイリオ’; | いちにさんしごろくしちはちきゅうじゅう 1234567891012345678910 一二三四五六七八九一〇 |
font-family:’メイリオ’,family:serif;
といった感じに、カンマで区切ることによってフォントを複数指定することができるんだ。
これを左側から優先的に閲覧者のフォントを探して、見つからない場合は次に指定されているフォントにする、といった感じにフォントの変更をしてくれるんだ。
[code language=”css” title=”CSS” highlight=””]
header {
display:block;
background:#ffb0c6;
width:1000px;
height:180px;
margin:0px auto;
font-size:20px;
}
main {
display:block;
background:#ffffff;
width:1000px;
height:400px;
margin:0px auto;
}
footer{
display:block;
background:#ffb0c6;
width:1000px;
height:50px;
margin:0px auto;
}
body {
margin:0px;
color:#9e2634;
font-size:14px;
line-height:23px;
background:#fff7de;
font-family:’MS ゴシック’;
}
p {
padding:10px;
margin:0px;
}
[/code]
font-weightで文字の大きさを設定できるよ。normalで通常の細字。boldで太字になるよ。
font-weight:bold; って指定してご覧。
次回はCSSの書き方について、もう少し詳しく教えるね。