Step.1 HTMLはどこに書くの?サイトを作る為の前準備!
前置き
はい、それじゃーやっていくよ。サイト作りのお勉強。
頑張ってね、メルちゃん。
頑張ってね、メルちゃん。
はーい!1からと言わず0から教えてねっ ロロちゃん!
お姉さん何も知らないからね!ホント!
お姉さん何も知らないからね!ホント!
はいはい。じゃあ、早速 始めるね。メルはHTMLとかCSSって聞いたことはある?
ウェブサイトってこれらを使って作っていくんだけれど。
ウェブサイトってこれらを使って作っていくんだけれど。
その単語は時々見かけることがあるけれど……実際どんなものかはさっぱりだ!<font size=5>ここに文字のサイズを変えたい言葉</font>
とか見かけたことあるんだけどさ、そもそもこれをどこに書いたら文字のサイズ変わるの?
とか見かけたことあるんだけどさ、そもそもこれをどこに書いたら文字のサイズ変わるの?
やっぱり実際書いた通りに表示されるところを見ないとピンとこないもんね。そんな訳で、今回はHTMLを書く場所と、実際表示されているのを確認する方法から教えるよ。
フォルダーを新規作成しよう。
はい、じゃあまず、デスクトップにフォルダーを新規作成してね。別にデスクトップじゃなくてもいいけどね。後々管理しやすいようにしてくれたらいいよ。フォルダー作るのもそれが理由だから。……フォルダーの新規作成方法、わかるよね……?
え……た、多分……?
メルちゃん。
私ね、流石にパソコンの基本操作まで教えたくないんだけど!
私ね、流石にパソコンの基本操作まで教えたくないんだけど!
あわわ!
デスクトップの空いている場所を右クリック
出てきたメニューの中から新規作成
フォルダーを選ぶ!
どうだ!完璧だろう!
デスクトップの空いている場所を右クリック
出てきたメニューの中から新規作成
フォルダーを選ぶ!
どうだ!完璧だろう!
よくできました。フォルダーの名前は、自分がちゃんと覚えられる名前だったら何でもいいよ。
ちなみにこのフォルダーの中に、今から作っていくサイトのファイルを全部入れていくからね。サイトの名前とか入れておくのが無難かな。
ちなみにこのフォルダーの中に、今から作っていくサイトのファイルを全部入れていくからね。サイトの名前とか入れておくのが無難かな。
『メルちゃんの素敵なサイト★』 にしておいた!
あぁ……うん。
初っ端から意欲的でとてもいいね。
初っ端から意欲的でとてもいいね。
フォルダーの中にテキストファイルを作成し、その中にHTMLを書こう。
はい、次。さっき作ったフォルダーを開いてね。
その中は今、空っぽのはずだから、そこに新しくテキストファイルを作成して。テキストファイルってわかる?
その中は今、空っぽのはずだから、そこに新しくテキストファイルを作成して。テキストファイルってわかる?
んーパソコンに最初から入っているメモ帳、とかいうソフトのこと?
それで合ってるよ。メモ帳を起動してさっきのフォルダに名前を付けて保存してくれてもいいんだけれど、こっちの手順の方が楽かな。作成したフォルダ内を右クリック。新規作成⇒テキスト ドキュメント
OK!できたよー!ファイル名はまた好きに名前つけていいの?
“メルちゃんの素敵な” シリーズ増やしていい?
“メルちゃんの素敵な” シリーズ増やしていい?
ダメ
えぇえ!なんで!
シリーズ完結できないじゃない!
シリーズ完結できないじゃない!
このフォルダーの中に作るファイルは、全て英数字(一部記号も可)のファイル名にしていかないとダメなの。そういう仕様。じゃないとウェブサイト作れない。だからメルちゃんの素敵なシリーズはここで打ち切り。OK?
……はい。ところで、その (一部記号も可) って何?
ドット「.」 ハイフン「-」 アンダーバー「_」 程度の記号ならファイル名に使えるよ。ドットはあんまり見ないけどハイフンとアンダーバーはちょくちょく使われているのを見るかな。あと、大文字小文字どっちも使えるのだけれど、小文字で統一したほうが管理しやすいと思うよ。
うーん……なんか全然実感わかないや。ファイル名どうしよう?「meruchan_no_sutekina」……アルファベット分かりづらいー!
頑張ってるところ悪いけど、今回ファイル名は私が決めるよ。今からサイトのトップページを作るから、ファイル名は index にして。
おぉ♪ なんかカッコイイ!! それにちょっと見たことある気がする!なんでそのファイル名にするの?
多分今教えてもわからないと思うからいつか教える。とりあえず トップページは index って覚えてくれたらいいよ。で、次ね。そのテキストファイルの中に次の内容を丸々コピー&ペーストして。
[code language=”html” title=”HTML”]
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
[/code]
……ナニコレ
今は何も考えなくていいよ。とりあえず丸々コピー&ペーストはできた?
出来たのなら、テキストファイルは上書き保存をしておいて。さ、次へ行こうか。
出来たのなら、テキストファイルは上書き保存をしておいて。さ、次へ行こうか。
う、うん
拡張子を「.html」にしよう。
ここからが重要だよ。
さっき作ったテキストファイル「index」の拡張子を「.html」に変更するよ。
さっき作ったテキストファイル「index」の拡張子を「.html」に変更するよ。
ロロちゃん……拡張子って……何?
ファイルの種類みたいなものだよ。
ほら、ゲームとかだったら種族で 人間 エルフ ドワーフ とかあるじゃない。
そんな感じ。
ほら、ゲームとかだったら種族で 人間 エルフ ドワーフ とかあるじゃない。
そんな感じ。
例えが……。
わかりやすいでしょ?まぁ、具体的に言うと、メルが聞いたことありそうなのは
画像だったら「.gif」とか「.jpg」 音楽だったら「.mp3」とか見たことない?
画像だったら「.gif」とか「.jpg」 音楽だったら「.mp3」とか見たことない?
あぁ!なんか見たことある気がする!
拡張子はファイルの種類が何なのか分かるように、ファイルの後ろについているよ。ちなみにさっきから弄っているテキストファイルの拡張子は「.txt」になる。だから、そのファイル名は拡張子も含めると「index.txt」になっているよ。で、ウェブサイトは「.html」という拡張子のHTMLファイルで作られているんだ。「index.txt」の拡張子を変えて「index.html」にすることで、ブラウザで実際に表示の確認ができるようになるよ。
うん……?でもその拡張子ってやつは……どこに表示されているの?
わかるようにファイル名の後ろについているんだよね……?
うん?……んん????
わかるようにファイル名の後ろについているんだよね……?
うん?……んん????
うん。混乱するのも無理がない。
実は、この拡張子なんだけど、デフォルトだと見えなくなっていると思う。
よく使われる拡張子は非表示になっちゃってるんだよね。まずは、それを表示できるようにパソコンの設定をいじるよ。
実は、この拡張子なんだけど、デフォルトだと見えなくなっていると思う。
よく使われる拡張子は非表示になっちゃってるんだよね。まずは、それを表示できるようにパソコンの設定をいじるよ。
お、おう!
スタートからコントロールパネルを開いて。
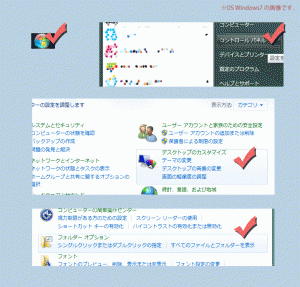
コントロールパネルウィンドウ右上の表示方法がカテゴリになっている場合は「デスクトップのカスタマイズ」⇒「フォルダーオプション」
表示方法がアイコンになっているなら、そのまま「フォルダーオプション」を探して。
コントロールパネルウィンドウ右上の表示方法がカテゴリになっている場合は「デスクトップのカスタマイズ」⇒「フォルダーオプション」
表示方法がアイコンになっているなら、そのまま「フォルダーオプション」を探して。
フォルダーオプションのウィンドウが開かれたら、タブの「表示」を押して。
切り替わった画面にある「詳細設定」の下のほうにある「登録されている拡張子は表示しない」にチェックが入っているなら、チェックを外して。
で、右下の「OK」ボタンを押す。これで設定終わりだよ。
切り替わった画面にある「詳細設定」の下のほうにある「登録されている拡張子は表示しない」にチェックが入っているなら、チェックを外して。
で、右下の「OK」ボタンを押す。これで設定終わりだよ。
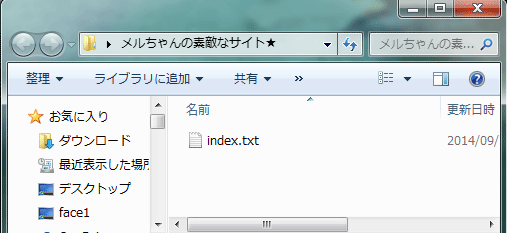
おおお!「index.txt」になったよ!

おめでと。ここまで来たらあとは簡単だよ。ファイル名の変更をしてみて。ファイルを右クリックして「名前の変更」ね。「.txt」のところまで書き換えられるようになっているでしょう?
おお!じゃあ、これを「index.html」……と、
んあ!?なんか警告でたよ!怖い!
「拡張子を変更すると、ファイルが使えなくなる可能性があります。」だって!
んあ!?なんか警告でたよ!怖い!
「拡張子を変更すると、ファイルが使えなくなる可能性があります。」だって!

大丈夫。気にせず 「はい」 を押して。拡張子変えちゃうとファイルの種類が変わっちゃうから、種類によってはファイルが使えなくなるね。っていう優しい注意文だよ。txtとhtml間は全然問題ない。
おおお!アイコンが変わったよ!!
メルは既定のブラウザを IE にしているんだね。
うん、おめでとう。無事拡張子は変更できたよ。
うん、おめでとう。無事拡張子は変更できたよ。
IE ……?ブラウザ……?てか画面真っ白。
IE は Internet Explorer の略だよ。ブラウザっていうのは IE のようなソフトのこと。ウェブサイトを閲覧するためのソフトね。実は IE 以外にもブラウザって沢山あるんだよ。
ふーん
興味ありません臭がぷんぷんするよ。
ま、嫌でもブラウザは考えないといけない時が来るから今は放置しとくか
ま、嫌でもブラウザは考えないといけない時が来るから今は放置しとくか
HTMLファイルの表示確認と編集
メルちゃんは既にブラウザで確認しちゃっているけど……「index.html」ファイルをダブルクリックしたらブラウザで確認できるはずだよ。拡張子「.html」とブラウザが関連付けされていたらね。
何かまた難しいこと言ってる……。
違うソフトに関連付けされているとダブルクリックしても関連付けしてるソフトで開いちゃうからね。特に設定いじってないメルみたいな場合は普通にブラウザで表示されるはずだよ。じゃ、表示確認と編集と行こうか。
真っ白な状態は確認できたよ
あぁ、そうだった。真っ白じゃあ味気ないよね。じゃあ何か文字でも表示させてみようか。index.html を編集しよう。index.html を編集するには、今度はブラウザでは開かず、またメモ帳で開くよ。
また拡張子を .txt に変えるの?
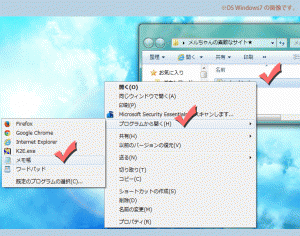
その方法だと手間がかかるから、HTMLファイルの状態でメモ帳で開くよ。index.html を右クリック⇒プログラムから開く⇒メモ帳で開けるよ。
まぁ他にも色々方法はあるけど、とりあえずメモ帳でHTMLファイルを開いたらOK。
まぁ他にも色々方法はあるけど、とりあえずメモ帳でHTMLファイルを開いたらOK。
おお。開いた開いた。
最初のあのちんぷんかんぷんな内容のところに来たよ!
最初のあのちんぷんかんぷんな内容のところに来たよ!
じゃ、何か文字を入れてみよう。書く場所は決まっていてね。<body>と</body>の間に文字を書き込んでほしい。何か文字を書いてみて。
[code language=”html” title=”HTML” highlight=”8″]
<html>
<head>
<title></title>
</head>
<body>
あっはんうっふん
</body>
</html>
[/code]
これでいい?
うん、書く場所はあってる……
けど、文章もう少しどうにかならなかったの。
まぁいいや、それ上書き保存してね。そのまま閉じないで置いてね。で、さっき真っ白だったブラウザは閉じずに置いてる?
けど、文章もう少しどうにかならなかったの。
まぁいいや、それ上書き保存してね。そのまま閉じないで置いてね。で、さっき真っ白だったブラウザは閉じずに置いてる?
閉じちゃった
じゃあ、もう一度ダブルクリックで開いて
おぉ。あっはんうっふんだ!
文字が書けてるよ!へえぇえ!面白いね!
文字が書けてるよ!へえぇえ!面白いね!
う、うん……確認できたのなら、またメモ帳で開いている方の index.html に戻って、「あっはんうっふん」消して、「ようこそ」って書き換えてみて。
えぇー
さっさとする。
はい。
書き換えたよー。
書き換えたよー。
では、またブラウザのほうの index.html を見てみようか。
?
あっはんうっふんのままだね。
あっはんうっふんのままだね。
ページの更新をしていないからね。
まだブラウザのほうは一番最初に開いたときの内容を表示し続けているんだよ。
自動的に更新は基本されないからね。こっちで手動で更新をかけるしかないよ。ブラウザの上部にこんなマークない? このマークをクリックするか、キーボードの「F5」キーを押すとページの更新ができるよ。
このマークをクリックするか、キーボードの「F5」キーを押すとページの更新ができるよ。
まだブラウザのほうは一番最初に開いたときの内容を表示し続けているんだよ。
自動的に更新は基本されないからね。こっちで手動で更新をかけるしかないよ。ブラウザの上部にこんなマークない?
おお、「ようこそ」に変わった!
おめでとう。
こうやって編集用のメモ帳と、プレビュー用のブラウザを閉じずに出しておいて、
メモ帳で内容を編集しては保存 ⇒ ブラウザを更新して表示の確認
って感じでHTMLを確かめていくといいよ。これでようやくスタート地点に立てたね。
こうやって編集用のメモ帳と、プレビュー用のブラウザを閉じずに出しておいて、
メモ帳で内容を編集しては保存 ⇒ ブラウザを更新して表示の確認
って感じでHTMLを確かめていくといいよ。これでようやくスタート地点に立てたね。
ほあー!こうやって試せるのかー!ねぇ、これってもう他の人にも見える状態になってるの?
まだ見れないよ。HTMLファイルをインターネットを通して全世界の人に見てもらえるようにするには、とある作業が必要になるんだよ。それはサイトが一通りできてから教えるから待ってね。
ほぅ……そうなんだ?なんかアドレスバーに謎のURLっぽいのが出てるからこれ教えてあげたらみれるのかと思った。
うん、説明めんどくさいから言わないけど、それはメルちゃんのパソコンでしか意味をなさないやつだからね。他の人にそのURLを教えてもメルちゃんが作ったHTMLファイルを見ることはできないよ。だから今は頑張ってサイトを一通り作ってね。
うん!なんか実際試せるから、すごい頑張れる気がする!