タグを使って改行をしてみよう。
ようやくHTMLを書いて確認できるようになったことだし、
さっそく色々試していこうね。ただ、多少書き方とかルールとかあるから、そのことについても触れていくからね。
うえー……大変そう。
大丈夫大丈夫。
すっごい簡単だから。
じゃ、早速やっていくよ。前回の「index.html」を開いてね。で、前回書いた「ようこそ」の下に更に文字を書いてみよう。
[code language=”html” title=”HTML” highlight=”9″]
<html>
<head>
<title></title>
</head>
<body>
ようこそ
私のホームページへ
</body>
</html>
[/code]
で、実際ブラウザで更新して確認してみて。
うん、「私のホームページへ」って言葉が追加されたけど……?
編集時では改行したところ改行されてないでしょう?
うん。横に並んじゃってる。読みづらいんだけど……
どうしたらいいの?
改行をさせるのには、HTML特有の書き方をしないといけないんだ。それを使わないといくら編集時に改行をしてもブラウザでは反映されないんだよ。そんなわけで、改行してくれる魔法がこれ!<br>さっそく使ってみよう。改行したい箇所に入れてね。多分聞いたことがあると思うんだけれど、こういうのをタグっていうよ。
あータグってなんか聞いたことあるわ!
HTML文書はタグを使って文章に意味を持たせたり指示を出したり、まぁ色々できるんだよ。タグがあってこそのHTMLね。まぁ、試してみたほうが早いから試そうか。
[code language=”html” title=”HTML” highlight=”8″]
<html>
<head>
<title></title>
</head>
<body>
ようこそ<br>
私のホームページへ
</body>
</html>
[/code]
こんな感じ?……おお!改行できてるできてる!でも改行の度にこれいれないといけないの?めんどくさいなぁ
まぁね。私は慣れちゃったけど。続いてもう一つの改行方法について話していいかな?
今度はこれを使ってほしいんだよね。
<p></p><br>で改行をするより、文章の改行はこっちを使った方が正しいんだ。使い方は……実際書いて見せたほうがいいかな
[code language=”html” title=”HTML” highlight=”8,9″]
<html>
<head>
<title></title>
</head>
<body>
<p>ようこそ</p>
<p>私のホームページへ</p>
</body>
</html>
[/code]
ん、文字を挟むようにするの?
さっきより面倒になってるじゃん!
まぁまぁ。文句ばかり言わないで
とりあえずブラウザでどうなるか確認してみてよ。
ん、「ようこそ」と「私のホームページへ」の間が一行空いたね。
改行を2回分行う為のタグなの?
現状、視覚的にはそうなっているけれどちょっと違うね。この<p>~</p>に囲まれる文章は一つの段落だって意味になるタグだよ「p」は「paragraph」の略だね。
段落……?
うわぁ。なにそれ国語の勉強?国語ダメなのよ私。
小学生の時、なんか感想文を書くときとかに文章のはじめ頭一文字下げろとか言われなかった?あの一文字下げてるのが段落の始まりだよ。何かしらサイトで文字を書くならば、無意識に文章の中に段落は作ってるんじゃないかな。
Wikipediaより引用
段落(だんらく、英語:paragraph)とは文章における1ブロックのことであり、通常は複数の文によって構成される。段落の始めが行頭から1文字字下げを行っていることから段落という言葉になった。パラグラフとも呼ばれる。
日本語においては意味段落(いみだんらく)と形式段落(けいしきだんらく)が存在する。意味段落はその段落がひとつの意味を持った塊であることを示し、形式段落はその段落がその意味を表す段落のすべてではないが表記上段落にしている場合を示す。通常は複数の形式段落をまとめて意味段落とする。
考えることを止めたいんですが、宜しいでしょうか。この<p></p>って絶対使わないといけないの?
ん、絶対ってことはないよ。ただ、何も考えずに<br>で改行するより、<p></p>を使って段落を意識して改行させるのがより正しい書き方だっていう話をよく見るんだよね。でも、段落とか無視して<br>で改行しても見た目ではそんなに変わらないから、人間が見る分には問題ないよ。ただ、プロの人達からソースが美しくないね。って思われたりするとか、クローラーとかプログラムが認識してくれるかもねってくらいじゃないかな。
ソースって何?料理のさしすせその「そ」?
上品な黒さがどうたらこうたらって話?クローラーに至っては全くわからないよ!
メルちゃん、さしすせその「そ」は醤油だよ。ちょっと話が脱線しちゃうけれど、まぁ話しておいたほうがいいか。
ソースコードについて
ソースは正しくはソースコードって言うね。HTMLファイルをメモ帳で開いたらタグとかが沢山書いてあるでしょう?1つのHTMLファイルを作成するのに使ったタグなどのことをソースコードって言うんだよ。ちなみにさっきから弄ってる「index.html」のソースはこれだね。
[code language=”html” title=”HTML” highlight=””]
<html>
<head>
<title></title>
</head>
<body>
<p>ようこそ</p>
<p>私のホームページへ</p>
</body>
</html>
[/code]
あぁ、メモ帳で開いたときに出るやつのことを言うのね!だったらこのソースは私がどっかに貼り付けない限り私にしか見えないんだから、別にソースが美しくなかろうが関係ないよね!
はて、残念ながらインターネット上に公開されたHTMLファイルのソースコードってすぐ見れちゃうんだよね。
えぇ!?嘘っ!
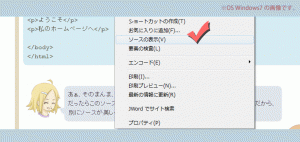
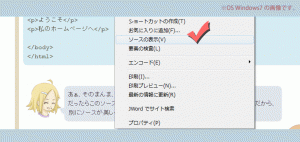
適当にサイト内で右クリックしてごらん?ここでもいいよ。「ページのソースを表示」とか「ソースの表示」と書かれたのがあると思うから、それを押してみて。

うわぁあ!丸見えだぁ!
ま、そういうわけ。でも、最初のうちは形式ばっかりとらわれないで、楽しく目に見える形でサイトを作っていったほうがいいよ。
<p></p>の正しい使い方とか、形式段落と意味段落とか、調べてたら目が回るからね。あと、こうやってソースコード見えるわけだから、このサイトきれいだなー、このサイトのこれってどうやってできてるんだろう?って思ったらソース覗くと色々参考になるよ。
今、手元にある「index.html」ファイルですら読み方わからないんだけど。
サイトなんて作っていけば覚えるよ。簡単簡単。
何個か作ってみたらすぐ読めるようになるよ。
クローラーとSEOについて
はて、次はクローラーの説明ね。メルちゃんはインターネットで何か調べたいときって、大体検索エンジン使うよね?
GoogleとかYahooとか、使ってるでしょ?
使う使う!私はYahooを使ってるなぁ。
パソコン買った時からインターネットしようと思ったら一番最初にYahooが出てきてたから
あれらの検索結果を出すために「クローラー」って言われるものが自動的にインターネットを回ってデータ収集しているんだ。で、クローラーは何のタグを使われているかでサイトの内容とか認識していくから、クローラーの為にはHTMLは正確に正しい意味のものを使うといいね。
へぇえ!!サイトとか自作したら、どうやったらあの検索に引っかかるのかなーとか地味に疑問だったんだけど、こっちから検索サイトに登録要請みたいなのしてたわけじゃないんだ?
登録要請することもできるよ。どこか既にクローラーが回っているサイトにリンクされていたら自動的に引っかかるようにもなるね。基本的にサイトはいろんな人に閲覧してもらいたいから作るよね?そして、より多くの人に見てもらうには大手検索サイトの検索結果上位に表示されるようになればいい。そうする為の対策を「検索エンジン最適化」、「SEO」って言うね。
あぁあ……なんか広告とかで見たことがある気がするよ。
正しいタグを使っていくのはSEOにも関係があるみたいだからね。まぁ<p></p>がSEOに左右するって話は聞かないけどね。さっきも言った通り最初のうちは無理してやらなくていいよ。とりあえず何かしら形を作っていくところからやっていこう。気になるところが出たら後から変えればいいし、ね?
タグの書き方
じゃ、実際に色々書いていく前に、タグについてと書き方のルールね。タグは括弧に囲まれているやつだよ。<タグ名>って感じで括弧の中身のタグ名によって効果が変わるよ。タグは全部半角で書くよ。あと、タグは殆どが挟むようにして使うよ。<p></p>がそうだったよね。この始め側の<p>を開始タグ、スラッシュがついた</p>を終了タグって言うよ。ちなみに、終了タグがないものもあるね。<br>がそうだし、終了タグを省略できるものもあるよ。実は<p></p>も終了タグは省略ができるんだよ。あと、この開始タグ・終了タグ・この2つに挟まれている中身含めて要素って言うよ。
ギャー!!!そんな一気に言わないで!!!
落ち着いてよ。そんなに難しいことは言ってないよ。さっきから丸々コピーしてもらっていたタグは全部半角になっていたでしょ?あれ全角にしたらタグとして成り立たないからブラウザで表示したとき普通に文字として表示されちゃう訳よ。とりあえずこの場では要素っていう言葉は覚えておいてほしいな。今後使っていくから。タグと要素の違いを説明しておくよ。<p>ようこそ</p> というHTMLの場合、タグは<p></p>の部分だけで、タグに挟まれている“ようこそ”はタグじゃないよ。要素は<p>ようこそ</p>の“ようこそ”も含めて全部要素ね。今後、「○○をするには<タグ名>要素を使うよ」っていう言い方とかするから、その場合<タグ名>○○をしたい内容</タグ名>ってことだな、って考えて欲しい
んー何となくわかったような、わからないような。でも優しいロロちゃんのことだから、その都度ソースコード丸々出してくれるに違いないと思うからきっと大丈夫!ところで終了タグが省略できるだの、終了タグがないだのは覚えなくていいの?
サイト作っていくうちに覚えるだろうし、そんなに気にしなくていいよ。ソース見て「あ、これは終了タグないんだー」って思うしね。終了タグの省略はHTML書いていくとき省略できると楽だからイイネ。ってくらいで、無理して省略しなくていいから、覚えられないなら省略せず書けばいいんじゃないかな。
了解!タグのルールかぁ。挟んで使うのが殆ど……ね。あー、そういえば最初のちんぷんかんぷんなindex.htmlのソースも、2つ同じ言葉が出てたなぁ。あれ開始タグと終了タグで2つあったんだね。
[code language=”html” title=”HTML” highlight=””]
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
[/code]
その通り。で、一番最初にコピー&ペーストしてもらったものの中に出てくる要素は4つだけだね。
<html> と <head> と <title> と <body> かな?<html>と</html>が全ての要素を挟んでいるんだね。
あら、優秀じゃないメルちゃん。その通りだよ。<html>~</html>というタグは、<html>~</html>で挟んだ内容はHTML文書ですよっていう意味のタグだね。
え、そんな宣言しないといけないの。
実はこれ、別に書かなくてもブラウザ側でちゃんと対応して表示してくれるんだけどね。まぁ、書くに越したことはない。で、<body>は前回に<body>~</body>の中に文字を書いてねって言っていたけど、ブラウザに実際表示させる部分を書く場所なんだ。文字とか画像とかリストから表まで全部ここに書いていくんだよ。<head>は環境設定とかデザイン設定とかのイメージかな。そのHTMLファイルに対していろんな指定を書く場所だよ。今後<head>の中に書いてね。とか<body>の中に書いてね。とか言っていくから覚えておいてね。
了解っで、<title>っていうのはなんなの?そういえばこれは<head>の中にあるね
うん。<title>要素は<head>と</head>の間に書くよ。<title>要素の意味はタグ名の通り、記した文字がそのHTML文書ページのタイトルになるよ。今はトップページを作っているからサイト名でいいね。何か書いてみなよ
きたぁーっ!!!メルちゃんの素敵なサイト★っていれるぅうう!!!!
[code language=”html” title=”HTML” highlight=”4″]
<html>
<head>
<title>メルちゃんの素敵なサイト★</title>
</head>
<body>
<p>ようこそ</p>
<p>私のホームページへ</p>
</body>
</html>
[/code]
う、ん……嬉しそうで何よりだ。で、早速ブラウザで確認してごらん?
OK!…………え?これってどっか変わってるの?
うん、変わってるよ。ブラウザのタブ部分を見てみるといいよ。

おぉ!おおお!ここに表示されるのね!
うん。それに検索エンジンで表示されているサイト名も<title>内に記載したものになるよ。他にもお気に入り登録時の名前とかもこれになるよ。
今回作成予定のサイト
はて……もうちょっとHTML触る予定だったんだけど、今回説明ばっかになっちゃったね。ごめんよ。飽きてない?
大分眠い。
ごめんって!じゃあ少しでもやる気出すためにどんなサイトを作るか決めておこうかな。どんなサイトを作りたい?デザインとか決まってる?
いや、全然。もうなんもわからないから、突然デザインとか言われても!
そいじゃー私が勝手に決めようかね。とりあえず大まかな感じで
メルちゃんの素敵なサイト★
ここにホームページの説明
メイン
コピーライトとか
すっごく……モノクロです。
別に好きな色に変えていいんだよ?とりあえずこんな形ができるだけでとってもサイトっぽくない?
確かに……!でも、もうちょっと可愛い系がいいなあ。でもなんか楽しそう!
はいはい、じゃあ次から実際この形を作ってみようね。