Step.12 meta要素でページの設定をしよう
文字コードの指定
はて、今回は<meta>要素を学ぶよ。
自動的に付属で色々覚えることになるから覚悟してね。
自動的に付属で色々覚えることになるから覚悟してね。
は、はい。
まずは文字コードについて学んでもらうよ。
文字コードというのはコンピュータが文字を扱う為に文字一つ一つに割り当てられているコードのことだよ。
この文字コードには種類があってね。
文字コードというのはコンピュータが文字を扱う為に文字一つ一つに割り当てられているコードのことだよ。
この文字コードには種類があってね。
- Shift_JIS
- EUC-JP
- UTF-8
この3種類が多く使われているみたい。
どの文字コードでHTML文書を保存するかは編集する際のソフトの設定で決まるよ。
そして<meta>タグで使用している文字コードを宣言しておくことで、ブラウザが正しい種類の文字コードで読み取ってくれるようにできるよ。
これを宣言していないと、たまにブラウザが誤った種類の文字コードでHTML文書を読み取っちゃって、文字化けだらけのページが出来上がったりするよ。
……。
うん、言いたいことはわかるよ。実際試してみたらわかるから試してみよう。
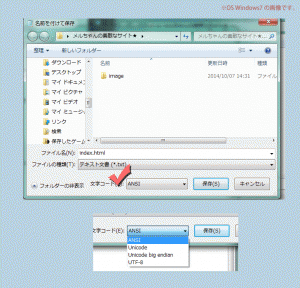
今までメモ帳でHTML文書を保存するときに気にしていなかったと思うけれど、実は保存をするときにどの文字コードで保存するかを決められる箇所があるんだ。
メモ帳で「上書き保存」をするときは出てこないから、index.htmlを開いて、「名前を付けて保存」を押してみて。
保存先とファイル名などを選択できるウィンドウが出てきたら、右下に「文字コード」という枠があると思うよ
今までメモ帳でHTML文書を保存するときに気にしていなかったと思うけれど、実は保存をするときにどの文字コードで保存するかを決められる箇所があるんだ。
メモ帳で「上書き保存」をするときは出てこないから、index.htmlを開いて、「名前を付けて保存」を押してみて。
保存先とファイル名などを選択できるウィンドウが出てきたら、右下に「文字コード」という枠があると思うよ
ANSIというのはShift_JISのことだよ。デフォルトでメモ帳はこれになっているね。
だからこの中ではANSIかUTF-8で保存をすればいいのだけれども、メモ帳はとある理由からShift_JIS以外の文字コードは使用しないほうがいいといわれているよ。
だからこの中ではANSIかUTF-8で保存をすればいいのだけれども、メモ帳はとある理由からShift_JIS以外の文字コードは使用しないほうがいいといわれているよ。
ほう……なら、それに従うけれど、どの文字コードを選ぶのが正解なのかいまいちわからないよ
UTF-8がよく使われるようになっているね。大手のサイトも大体がUTF-8だよ。UTF-8は使用できる文字が圧倒的に多いから、という理由だとかその他もろもろあるね。でも趣味でやる分に今まで私がShift_JSで困ることになったことはないけどね。
なるほどねー。でも今私はHTMLを編集するソフトがメモ帳しかないから、Shift_JSを使っとけってことね。
ま、とりあえず今はそれで我慢してよ。ほかの編集ソフト探して与えるのめんどくさいし。
与えるって、人をペットみたいに……
文字コードを宣言するには<meta>タグと属性にcharsetを使うよ。
<meta charset=”Shift_JIS”>と入れることで宣言できるよ。入れる場所は<head>内で、<title>要素よりも上に入れてね。
<meta charset=”Shift_JIS”>と入れることで宣言できるよ。入れる場所は<head>内で、<title>要素よりも上に入れてね。
[code language=”html” title=”HTML” highlight=””]
<!doctype html>
<html>
<meta charset="Shift_JIS">
<head>
<title>メルちゃんの素敵なサイト★</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!–以下省略–>
[/code]
これで文字化けを無事防ぐことができるよ。
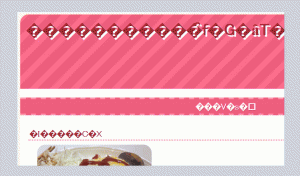
ちなみに、もしここで誤った文字コードの指定をするとページがどうなるかも確認してみようか。
<meta charset=”UTF-8″>とするとね。
ちなみに、もしここで誤った文字コードの指定をするとページがどうなるかも確認してみようか。
<meta charset=”UTF-8″>とするとね。
ファッ!?
ま、こんなことになるわけ。で、ちゃんと宣言してないとたまにブラウザが誤ってこう表示したりするから、文字コードの宣言はしっかりやっておくのが吉だよ。
ページのキーワードと概要を記載
ページのキーワードとなる語句を設定しておけるのがこれだよ。
<meta name=”Keywords” content=”キーワード1,キーワード2,キーワード3″>
キーワードはカンマ(,)で区切って複数設定可能だよ。
クローラーの中にはこれを読み取ってくれるものもあるから、一応設定しておくといいかもね。無くてもいいけどね。
<meta name=”Keywords” content=”キーワード1,キーワード2,キーワード3″>
キーワードはカンマ(,)で区切って複数設定可能だよ。
クローラーの中にはこれを読み取ってくれるものもあるから、一応設定しておくといいかもね。無くてもいいけどね。
検索エンジンにヒットさせる為のものなのかな?
そうだね。ただ、あんまり効果は感じないと思うけどね。
同じように検索エンジン用にページの概要を設定しておけるのがこれだよ。
<meta name=”Description” content=”ページの概要”>
検索でヒットしたときに、ここに書いておいた概要がサイトの説明として表示されたりするよ。
同じように検索エンジン用にページの概要を設定しておけるのがこれだよ。
<meta name=”Description” content=”ページの概要”>
検索でヒットしたときに、ここに書いておいた概要がサイトの説明として表示されたりするよ。
ふむふむ。検索エンジン気にするなら設定しておくといいってことね。
他にもクローラーを来させないようにしたりとか、<meta>要素はいろんな設定ができるよ。
使用言語の設定をしよう。
あと、使用言語を設定しておく属性があるからそれも使っておこうか。
lang=”使用言語” という属性で、
日本語ならlang=”ja”
英語ならlang=”en”
ページ全体で日本語しか使わないなってときはよく<html lang=”ja”>といった風に<html>要素にいれたりするよ。
lang=”使用言語” という属性で、
日本語ならlang=”ja”
英語ならlang=”en”
ページ全体で日本語しか使わないなってときはよく<html lang=”ja”>といった風に<html>要素にいれたりするよ。
これって入れておかないと何か不都合あったりする?
たまたまアルファベット率の高いページとかになると翻訳機が反応したりするかもね。
私のブラウザではアルファベット率が高くて使用言語が設定されていないと「翻訳しますか?」といった風に自動的に翻訳するか否かがでたりするよ。これが日本語設定をしてあるとでなくなったりするね。
私のブラウザではアルファベット率が高くて使用言語が設定されていないと「翻訳しますか?」といった風に自動的に翻訳するか否かがでたりするよ。これが日本語設定をしてあるとでなくなったりするね。
ほうほう
さて、大まかなのは以上かな。これでページの量産をしても大丈夫そうだね。
お!次回は新しいページの作成か!