Step.13 ページを増やし、内部リンクをしっかりつけよう
ページを量産する前に共通部分だけを抜き出したテンプレートを作っておこう。
メルちゃんの場合は実際に一個一個の料理のレシピが記載されているページが必要そうだね。
新しいページを作る=新しいHTMLファイルを作るってことになるよ。
ちなみに、ヘッダーやフッター部分は全ページ共通でいいよね?
[code language=”html” title=”HTML” highlight=””]
<!doctype html>
<html lang="ja">
<meta charset="Shit_JS">
<head>
<title>メルちゃんの素敵なサイト★</title>
<meta name="Keywords" content="料理,レシピ,デザート,お菓子作り">
<meta name="Description" content="料理のレシピをつらつら書いていくサイトです。">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header><h1>メルちゃんの素敵なサイト★</h1></header>
<main>
<article>
<h1>レシピ一覧</h1>
<section>
<h2>オムライス</h2>
<ul>
<li><a href=""><img src="image/demo3.jpg"></a>
</ul>
</section>
<section>
<h2>パスタ</h2>
<ul>
<li><a href=""><img src="image/demo6.jpg"></a>
<li><a href=""><img src="image/demo4.jpg"></a>
</ul>
</section>
<section>
<h2>添え物</h2>
<ul>
<li><a href=""><img src="image/demo5.jpg"></a>
</ul>
</section>
<section>
<h2>デザート</h2>
<ul>
<li><a href=""><img src="image/demo1.jpg"></a>
<li><a href=""><img src="image/demo2.jpg"></a>
</ul>
</section>
</article>
</main>
<footer id="main1"><small>copyright © メルちゃんの素敵なサイト★ all rights reserved.</small></footer>
</body>
</html>
[/code]
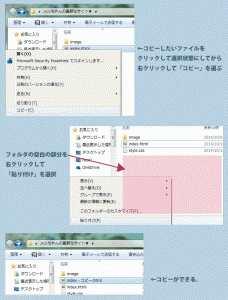
まぁまずはindex.htmlファイルを右クリックしてコピー後、フォルダ内でまた右クリックして貼り付けをしてみよう。そうすることでファイルをコピーできるよ。
[code language=”html” title=”HTML” highlight=””]
<!doctype html>
<html lang="ja">
<meta charset="Shit_JS">
<head>
<title>タイトル</title>
<meta name="Keywords" content="キーワード,キーワード">
<meta name="Description" content="概要">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header><h1>メルちゃんの素敵なサイト★</h1></header>
<main>
<article>
<h1>ページタイトル</h1>
<section>
<h2>見出し</h2>
<p>文章</p>
</section>
</article>
</main>
<footer id="main1"><small>copyright © メルちゃんの素敵なサイト★ all rights reserved.</small></footer>
</body>
</html>
[/code]
で、今後はこれを元にページを量産していくことになると思うから、これを使いまわすことになりそうだな、って思ったらこれをテンプレートとして保存しておくといいよ。
今後は新しいページを作ろうと思ったらそのテンプレートをコピーして、コピーしたファイルを編集していく感じ。
そしたら楽ちんでしょう?
そこらへんはメルちゃんに任せるけどね。
CSSを入れる為だけに要素が欲しい場合は<div>要素がとっても便利
レシピを書いて行く上で新しくCSS設定したくなったら付け足しでCSS書いていけばいいよ。
……ねね、ロロちゃん。質問なんだけど。
今作っているページも同じような理由で、画像に親要素が欲しいんだけれど、前回は<ul>と<li>でよかったんだけど、今回はリストってわけじゃないんだよ。
こんな感じにしたくてさ。
特に意味がなく、CSSを使用する目的で使われるんだ。だから今のメルちゃんの使用用途にぴったりね。
こいつのおかげで何とかなりそうだ!ありがとう!
パンくずリストやメニューなど、サイト内を周るのに必要な内部リンクはしっかりと。
[code language=”html” title=”HTML” highlight=””]
<!doctype html>
<html lang="ja">
<meta charset="Shit_JS">
<head>
<title>揚げ出し豆腐のしめじあんかけレシピ</title>
<meta name="Keywords" content="料理,レシピ,揚げ出し豆腐">
<meta name="Description" content="簡単おいしい!揚げ出し豆腐のしめじあんかけのレシピです。">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header><h1>メルちゃんの素敵なサイト★</h1></header>
<main>
<article>
<h1>揚げ出し豆腐のしめじあんかけ</h1>
<div id="image_ingredients">
<div id="image"><img src="image/demo7.jpg"></div>
<section id="ingredients">
<h2>材料</h2>
<ul>
<li>豆腐
<li>しめじ
<li>ネギ
<li>めんつゆ
<li>水
<li>片栗粉
</ul>
</section>
</div>
<section>
<h2>調理方法</h2>
<section>
<h3>豆腐を水切りする。</h3>
<p>しっかり水切りしないと揚げる時に油がはねて危険ですので水切りはしっかり行いましょう。</p>
<p>水切り方法は沢山ありますが、豆腐をキッチンペーパーで2重ほどに包み、レンジで加熱。その後キッチンペーパーを新しいものに変え、重りを乗せて冷ますのが楽です。</p>
</section>
<section>
<h3>水切りした豆腐に片栗粉をつけてカラッと揚げる</h3>
<p>フライパンに揚げ油を5ミリくらい引き、熱した後にお豆腐を入れます。</p>
<p>ひっくり返しながら全面サクッと仕上がるように揚げましょう。</p>
</section>
<section>
<h3>揚げ出し豆腐にかけるあんかけを作る</h3>
<p>揚げ出し豆腐にかけるあんかけを作りましょう。</p>
<p>お鍋に水、めんつゆを入れ沸騰させます。</p>
<p>沸騰したらしめじを入れましょう。</p>
<p>しめじがしなっとしてきたら水溶き片栗粉でとろみをつけてあんかけの完成。</p>
<section>
<h3>盛り付け</h3>
<p>揚げた豆腐に先ほど作ったしめじのあんかけをかけ、刻んだネギを添えます。</p>
</section>
<section>
<h2>感想</h2>
<p>カリっとした揚げ豆腐にとろーり優しいあんが絡んでいくつでも食べれちゃう♪</p>
</section>
</section>
</article>
</main>
<footer id="main1"><small>copyright © メルちゃんの素敵なサイト★ all rights reserved.</small></footer>
</body>
</html>
[/code]
[code language=”css” title=”CSS” highlight=””]
body,h1,h2,p,ul,li {
margin:0px;
padding:0px;
}
body {
color:#6b525b;
font-size:15px;
line-height:23px;
background:#fff7de;
}
header,main,footer {
display:block;
width:1000px;
margin:0px auto;
box-shadow:5px 5px 10px #d4ccb4;
}
header {
height:180px;
margin-top:10px;
font-size:20px;
background:
url(image/backimage.gif) no-repeat right 10px bottom 10px,
url(image/backimage2.png) repeat,
#ff4a74;
border-radius:20px 20px 0px 0px;
text-shadow:4px 4px 0px #ffffff;
}
header h1 {
padding:25px 15px;
color:#9e2634;
}
main {
background:#ffffff;
min-height:400px;
padding:1px 0px 30px;
}
main h1 {
margin:20px 0px;
padding:6px;
background:#ef5e7f;
border:4px #ff97af;
border-style:dashed none;
color:#ffffff;
text-shadow:1px 1px 0px #bf415e;
text-align:center;
}
main h2 {
margin:30px 20px 10px;
padding:3px;
border-bottom:dotted 2px #dd5179;
font-weight:bold;
color:#9e2634;
}
main h3 {
margin:20px 25px 5px;
font-weight:bold;
color:#9e2634;
}
main .menu li img {
border-radius:20px;
height:213px;
}
main .menu li a img:hover {
opacity:0.7;
}
main .menu {
list-style:none;
overflow:hidden;
margin:0px 20px;
}
main .menu li {
float:left;
width:320px;
margin-bottom:20px;
text-align:center;
}
main .yoko {
padding:5px 50px;
overflow:hidden;
}
main .yoko li {
float:left;
margin-right:40px;
}
main p {
margin:0 35px;
}
#image_ingredients {
overflow:hidden;
}
#image {
width:520px;
float:left;
text-align:center;
margin:0px 20px;
}
#image image {
max-width:500px;
}
#ingredients {
float:right;
width:440px;
margin-right:0px;
}
#ingredients ul {
margin:0px 0px 0px 50px;
}
#ingredients ul li {
margin:5px 0px;
}
footer {
height:50px;
margin-bottom:10px;
background:#ff4a74 url(image/backimage2.png);
border-radius:0px 0px 20px 20px;
position:relative;
text-align:center;
}
footer small {
color:#ffffff;
position:relative;
top:15px;
}
[/code]
少しずつまた気づいたところから好きにいろんなデザイン足していけばいいしさ。
さて、ページができたことだし、早速index.htmlからリンク飛べるようにしなよ。
すごくサイト!!って感じがしてもう嬉しくて嬉しくて!
じゃあ、このレシピページからトップページへ戻るリンクはどうするの?
ブラウザに「戻る」という機能はあるものの、やはりサイト内を周るのにサイト内リンクはしっかりしてると訪問者もありがたいってものだよ。
なら、ページの最下部に「トップページへ戻る」といったテキストリンクを用意してもいいし、パンくずリストを用意してもいいんじゃない?
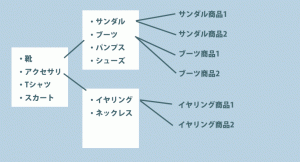
例えば洋服を売っているお店ならば、トップページがあって、そこから「靴」「アクセサリー」「Tシャツ」「スカート」とリンクがあり、「靴」を選んで中に入ったら、更にその中に「サンダル」「ブーツ」「シューズ」「パンプス」とかあって、そこから選んだ後に商品1個1個のページに入れるようになったりさ。
トップページ→靴→サンダル→サンダル商品1へとリンクを飛んでいくのね。
このどこから来たのか、というのを現在いるページに表示しておくのがパンくずリストって呼ばれてるよ。
例えば現在いるページがイヤリング商品1であれば、イヤリング商品1のページのどこかにトップページ > アクセサリ > イヤリング > イヤリング商品1 と書いてあり、それぞれ「トップページ」「アクセサリ」「イヤリング」はそれぞれのページへ飛べるようにリンクがしてあるんだ。
パンくずリストっていう名前の由来は童話のヘンゼルとグレーテルのやつだね。
リンクがしてあれば戻るのも楽ちんだしね。
ただメルちゃんの場合 トップページ > レシピページ という非常に簡単なパンくずリストになっちゃうから、いっそトップページに戻るリンクだけあれば良さそうだけどね。
今後サイトのリンクが増えてきたら付けてみたら?
とりあえず今はトップページへ戻るリンクだけつけておこうかな。
ページの共通部分を編集する場合への考慮
HTMLやCSSとはまた違った言語、SSIとかPHPを使えば何とかできたりするんだけれども……
あとは<iframe>要素を使う手もあるかな。
試にやってみようか。
<iframe src=”ファイル名”></iframe>で呼び出せるよ。
開始タグと終了タグの間に文字を書いておくと、ちゃんとHTMLファイルを呼び出せた場合、その文字は見えないけれど、<iframe>を対応していないブラウザで見たときにその文字が表示されるよ。未対応ブラウザの為に「ここはiframe対応ブラウザで見てください。」とか書いておくといいかもね。
すべてのファイルの共通部分を一括変更することのできるソフトとかあるのよ。
ただ、共通部分は本当にコピー&ペーストで一切の乱れ無く同じになるように書いておいたほうがいいよ。スペースキー1つや改行1つ分も違わないように心がけておいてね。
はて、これでサイトはほぼできたようなものだし、次回はとうとうサーバーへのアップロードをやっちゃおうか。